CSS Fonts
Text makes up 90% of a website. Text is important! Your goal is to make your website attractive and easy to read. This can be accomplished by using the correct fonts.
Important Things to Know
- How to create a font stack for fallback fonts
- How to set the size of your text
- The FIVE types of fonts
- Check out the list of web safe fonts
- Using Google fonts
- Using a font you downloaded
CSS Properties
| Property | Values | Description |
|---|---|---|
| font-family | font names | This property sets the primary font and fallback fonts for your text. |
| font-size | px values, em values, % values, vw values | This property sets the size of the text. |
font-family Back to top
The font-family property allows you to choose a primary font and fallback fonts for an HTML element. This is called a font stack.
In this example:
- the primary font is Tahoma
- if Tahoma isn't on the person's computer, it will try the first fallback font, Arial
- if Arial isn't on the person's computer, it will try Verdana
- if none of these fonts are on the person's computer, it will try the basic font type sans-serif
body {
font-family: Tahoma, Arial, Verdana, sans-serif;
}font-size Back to top
The font-size property sets size of the text.
Default Font Size
The default font-size for the <body> is 16px.
So if you don't set the font-size, it will automatically be 16px.
PX Values
If you want an exact size, you can use a px value.
In this example, the base font-size for the webpage is 10px.
So, paragraphs are 10px. And since the <h1> is double the base font size, so it is 20px.
body {
font-family: Tahoma, Arial, Verdana, sans-serif;
font-size: 10px;
}Here is the same webpage with a 20px base font-size.
Paragraphs are 20px and the <h1> is 40px.
body {
font-family: Tahoma, Arial, Verdana, sans-serif;
font-size: 20px;
}You can set the font-size for individual elements, not just the <body>.
Here the <h1> is 60px.
body {
font-family: Tahoma, Arial, Verdana, sans-serif;
font-size: 20px;
}
h1 {
font-size: 60px;
}EM, % and VW Font Sizes
| Possible Values | Description | Example |
|---|---|---|
| px value | like 36px | This text is 36px. It is an exact size. |
| em value | like 3em | This text is 3em. 1em is equal to the current font size. 1em = 16px. 3em = 16x3 = 48px. |
| percent value | like 200% | This text is 200%. 100% is equal to the current font size. 100% = 16px. 200% = 16x2 = 32px. |
| vw value | like 3vw | This text is 3vw. It resizes depending on the width of the browser. (try resizing your browser) |
Five Font Types Back to top
All fonts are one of these types:
- serif - the characters have extra decorations called serifs. They are used frequently in books, magazines and newspapers
- sans-serif - the characters do not have serifs (sans means "without")
- cursive - appear as if they are handwritten
- fantasy - decorative/playful fonts that are used for headers only
- monospace - every character has the same width so they always line up
Serif Fonts
- have extra decorations on the edges of the letters
- these decorations are called serifs
- these fonts are formal and elegant
Sans-Serif Fonts
- do not have extra decorations
- sans means without
- these fonts are more modern looking
Serif vs. Sans-Serif
Cursive Fonts
- not always cursive
- but look handwritten
Fantasy Fonts
- are playful and decorative
- should be used for headers only
- do not work well as the main font for paragraphs
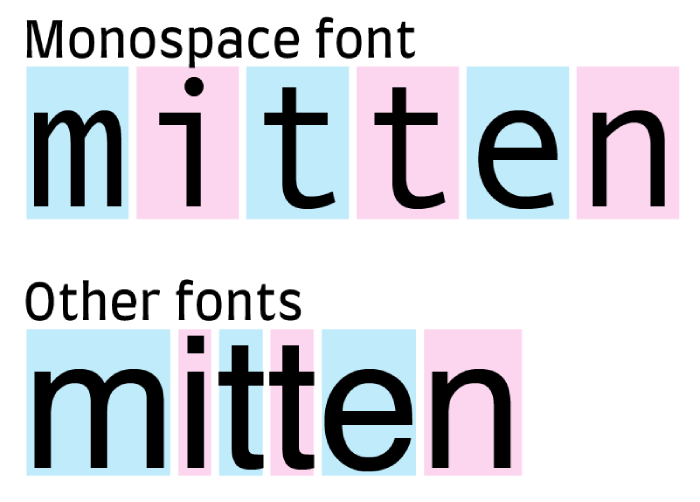
Monospace Fonts
- every character has the same width
- all the letters line up
- used in code editors like Dreamweaver
Monospace vs. Other Types
Web Safe Fonts Back to top
Here are some web safe fonts. These fonts are safe to use, because they are installed on most computers.
Serif
Calisto MT Cambria Garamond Georgia Palatino Times New Roman
Sans-serif
Arial Arial Black Calibri Candara Century Gothic Franklin Gothic Geneva Helvetica Lucida Sans Tahoma Trebuchet MS Verdana
Cursive
Brush Script MT Comic Sans MS Lucida Handwriting Rage
Fantasy
Haettenschweiler Impact Jokerman Papyrus Playbill
Monospace
Consolas Courier New Lucida Console Monaco