Using Google Fonts
As of Nov. 2024, there are over 1,700 fonts hosted by Google for you to use..
How to Use the Google Fonts Website
#1 - Go to fonts.google.com
Make your way to fonts.google.com.
#2 - Filters
You can filter the 1700+ fonts to narrow down results that meet your requirements.
Click on the Filters button.
#3 - Preview Text
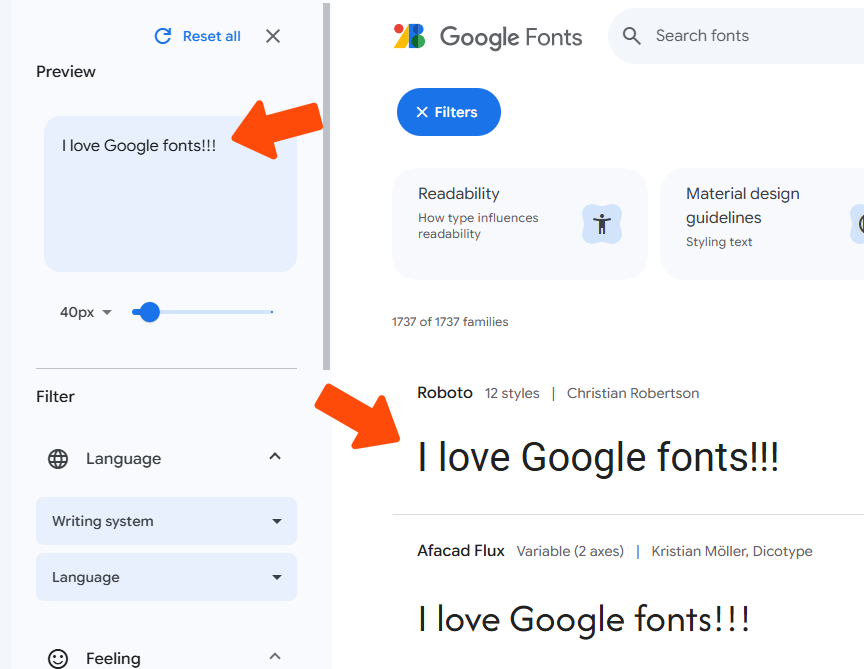
You can type in any text that you want to use to preview what the fonts look like.
#4 - Set Language to English
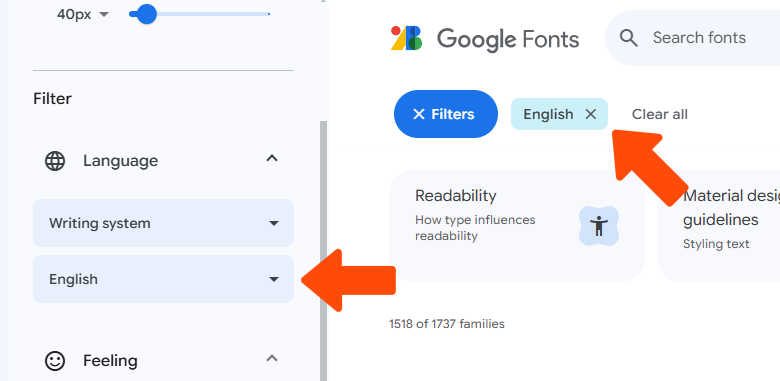
Some fonts aren't in English, to view only fonts in English, you can set the language to English.
#5 - Filter by Category
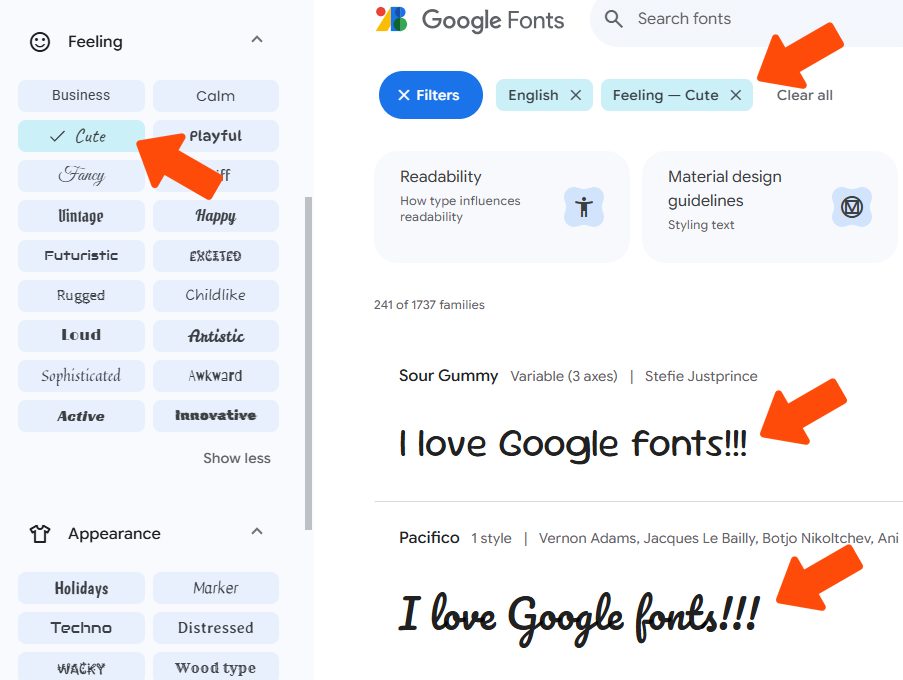
There are many categories of fonts that you can filter by.
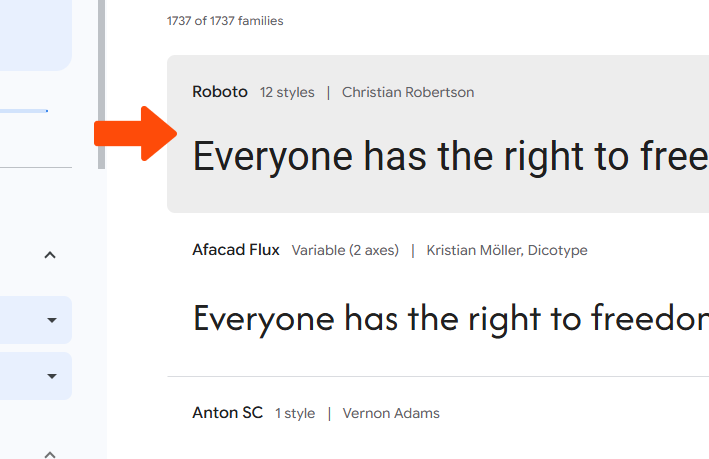
#6 - Select a Font
When you see a font you want to use, click on it.
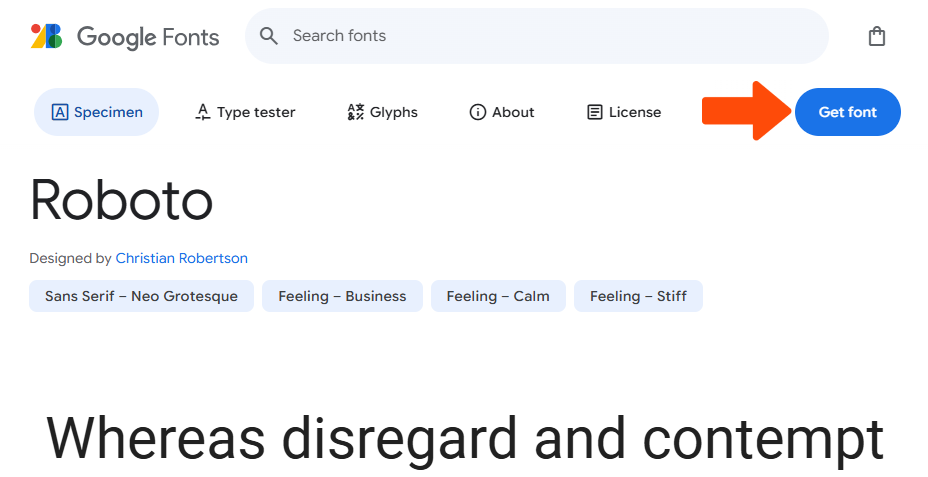
#7 - Get Font
Once you are on the font page, click the Get font button.
Important, repeat this for every font you want to use on your webpage. You want to get all the fonts before you start copying and pasting code.
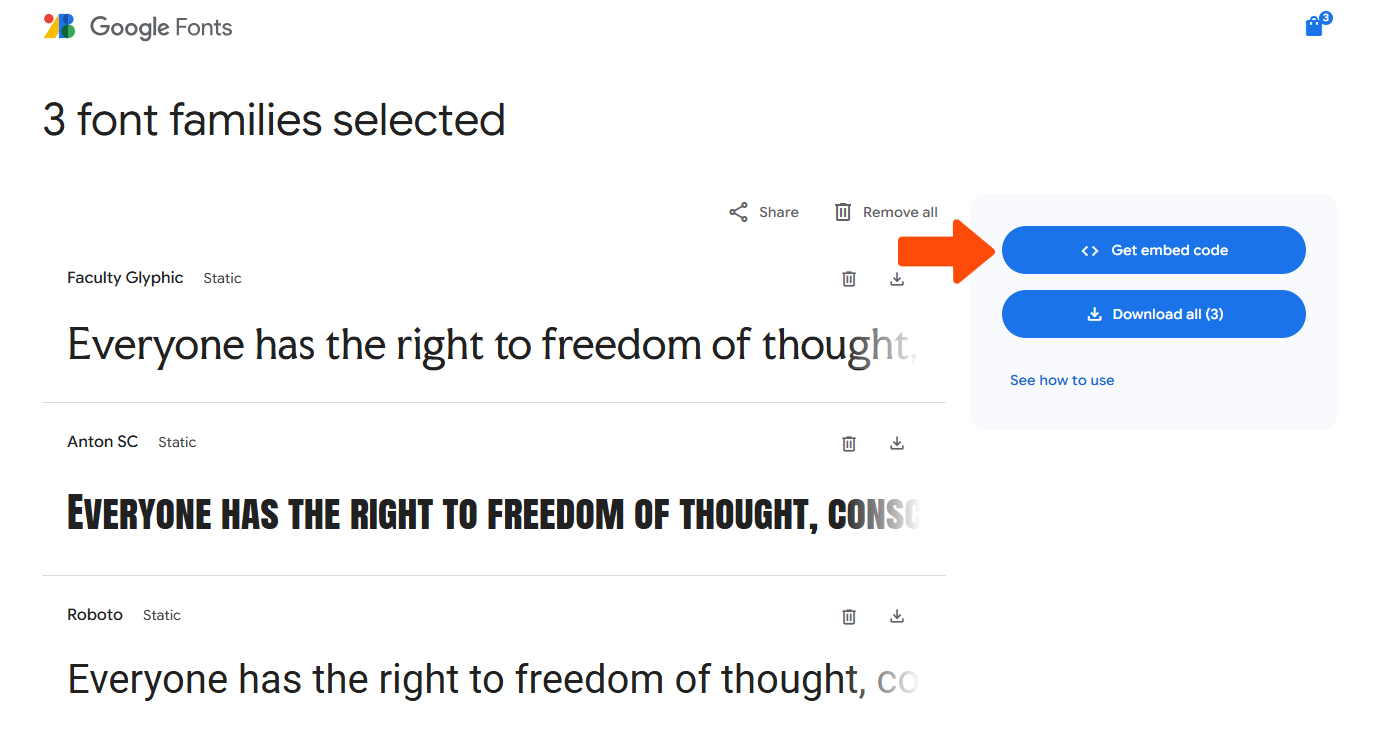
#8 - Get Embed Code
After you have gotten all your fonts, click the Get embed code button.
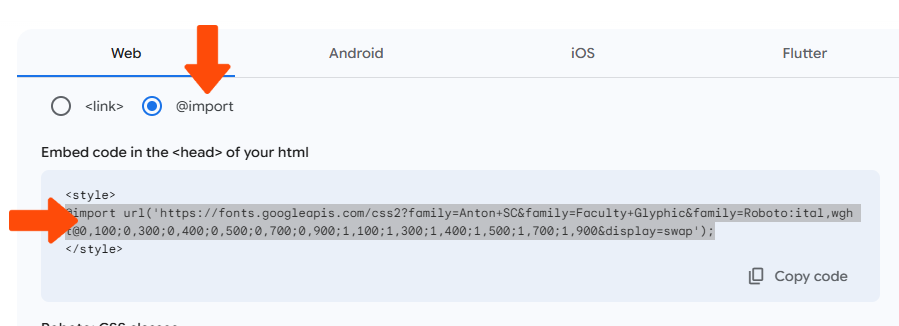
#9 - Switch to @import & Copy the Link
You will be using an @import link, so change it to the @import code.
We will be adding the @import link directly to our stylesheet, so just copy the @import line of code.
Don't copy the <style> tags.
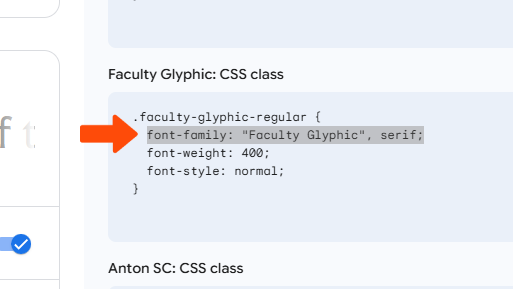
#10 - Copy the Font-Family Properties
You will see a bunch of CSS rules. Don't copy everything!
All you need to copy is the font-family for each font.
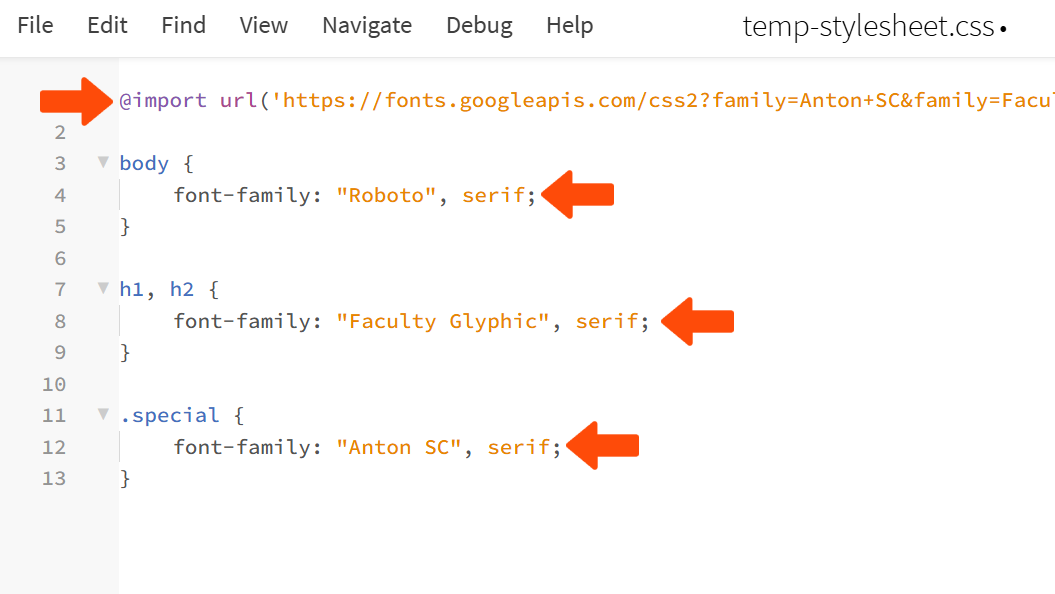
#11 - Your Stylesheet
Paste the @import link at the top of your stylesheet. It should always go at the top!
Paste the font-family properties in whatever CSS rules you want to use them on.